˙˙˙˙˙˙引用從以下開始複製˙˙˙˙˙˙

由於鴨子媽咪經常忘東忘西丟三落四
若是版型套用上有任何問題請詢問&告知
非常感謝~
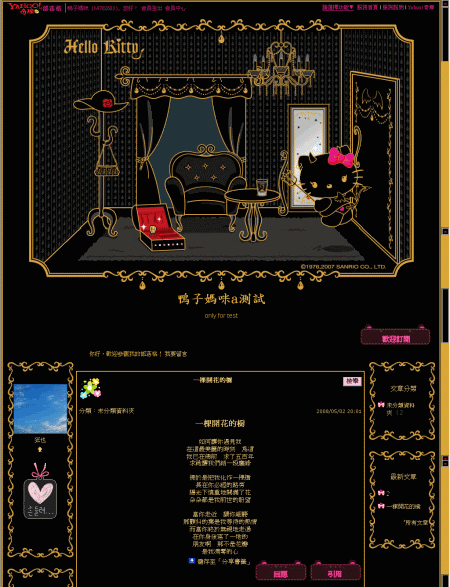
鴨子媽咪a 小惡魔KITTY版型預覽如下:

body{cursor:url(http://hk.geocities.com/max1900xxx/kt01.ani);}
a:hover{cursor:url(http://hk.geocities.com/max1900xxx/kt02.ani);}
.ycntmod {width:100%;position:relative;margin-bottom:15px;overflow:hidden;}
.ycntmod .rctop {background:transparent left top no-repeat;margin-right:0px;}
.ycntmod .rctop div {background:transparent right top no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcbtm {background:transparent left bottom no-repeat;margin-right:0px;}
.ycntmod .rcbtm div {background:transparent right bottom no-repeat;height:0px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcl {padding-left:0px;background:transparent repeat-y;}
.ycntmod .rcr {padding-right:0px;background:transparent right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
.yc3sec .rctop, .yc3sub .rctop {zoom:1;background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/devil001.gif) left top no-repeat;margin-right:0px;}
.yc3sec .rctop div, .yc3sub .rctop div {background:transparent right top no-repeat;height:55px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcbtm, .yc3sub .rcbtm {zoom:1;background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/devil002.gif) left bottom no-repeat;margin-right:0px;}
.yc3sec .rcbtm div, .yc3sub .rcbtm div {background:transparent right bottom no-repeat;height:46px;font-size:0;position:relative;right:-0px;}
.yc3sec .rcl, .yc3sub .rcl {padding-left:10px;background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/devil003.gif) repeat-y;}
.yc3sec .rcr, .yc3sub .rcr {zoom:1;padding-right:10px;background:transparent right repeat-y;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
a, a:link, a:visited{color:#E0C075;text-decoration:none;}
a:hover{color:#BE1920;border:1px dotted #D8A637;position:relative;top:1px;}
body{background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/devil01.gif) transparent no-repeat;background-position:50% 0;}
html{background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/devil02.gif) #FEA6B6 repeat-y;background-position:50% 0;}
#yhtw_masthead a, #yhtw_masthead a:link, #yhtw_masthead a:visited, #yhtw_masthead a:hover, #yhtw_masthead .mhuser div, #yhtw_masthead .mhuser div a, #yhtw_masthead .mhuser div b, #yhtw_masthead .masthead_function strong{color:#E31A8E;}
#yhtw_masthead{margin-bottom:0px;background:transparent;}
#yhtw_mastfoot, #yhtw_mastfoot a, #yhtw_mastfoot a:hover{color:#E31A8E;}
#yhtw_mastfoot{margin-top:5px;}
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{background:transparent;color:#D8A637;}
.yc3sec .mhd, .yc3subbd .mhd, .yc3sec .mhd a, .yc3subbd .mhd a, .yc3sec .mhd a:link, .yc3subbd .mhd a:link, .yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{background:transparent;color:#E0C075;text-align:center;}
.yc3pribd .mhd{background:transparent;color:#D8A637;font-size:16px;text-align:center;padding-bottom:5px;border:1px none #ffffff;}
.yc3pribd .mbd, .yc3pribd .mft, #yreplymsg table, #ysbscrblist table, #ybloginfo table, #yusrinfo table, #yusrintro p{background:transparent;color:#E0C075;font-size:14px;text-align:center;}
.yc3pribd .ycntmod {border:2px double #D8A637;}
#yblast .bg {filter:alpha(opacity=0);opacity:0;}; background: transparent no-repeat;}
#yblast .text{color:#D8A637;}
#yblogtitle .mbd, #yblogtitle .mft{background:transparent;color:#D8A637;padding-top:510px;font-size:15px;text-align:center;}
#yblogtitle h1, #yblogtitle a {color:#D8A637;font-size:25px;font-weight:bolder;font-family:標楷體;}
#yblogtitle .tbd{height:20px;}
div#btnsbsrb a, div#btnsbsrb_nologin a{display:block;width:160px;height:55px;background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/0635.gif) no-repeat;margin:0;}
div.btncomment a {display:block;height:55px;width:119px;background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/0636.gif) no-repeat;}
div.btntrackback a {display:block;height:55px;width:119px;background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/0637.gif) no-repeat;}
#yblogtitle {position:relative;margin-bottom:10px;overflow:hidden;}
#yblogtitle .rctop {background:left bottom repeat-x;margin-right:5px;}
#yblogtitle .rctop div {background:right bottom no-repeat;height:119px;font-size:0;position:relative;right:-5px;}
#yblogtitle .rcbtm {background:left bottom repeat-x;margin-right:5px;}
#yblogtitle .rcbtm div {background:right bottom no-repeat;height:5px;font-size:0;position:relative;right:-5px;}
#yblogtitle .rcl {padding-left:5px;background:repeat-y;}
#yblogtitle .rcr {padding-right:5px;background:right repeat-y;}
#yblogtitle #yblogtitle{overflow:visible;}#yblogtitle #yblogtitle .yblogcnt{overflow:hidden;}
.yblogcnt .blgtitlebar h2 {font-size:100%;font-weight:bold;background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/eb6eb7037df7.gif) no-repeat;padding-left:20px;height:50px;}
.yblogcnt .blgtitlebar h2 a {color:#E0C075;padding-right:5px;}
#ymodprf .horos{width:75px;height:200px;background:url(http://i296.photobucket.com/albums/mm177/max1900xxx/d4824209a63893a02eddd4ef.gif) center no-repeat;}
.ycntmod .mbd ul.list li{background-image:url(http://i296.photobucket.com/albums/mm177/max1900xxx/004.gif);background-repeat:no-repeat;padding-left:20px;padding-top:10px;}
body {border:5px double #D8A637;}
html{SCROLLBAR-FACE-COLOR:#000000;
SCROLLBAR-3DLIGHT-COLOR:#000000;
SCROLLBAR-ARROW-COLOR:#BE1920;
SCROLLBAR-TRACK-COLOR:#D8A637;
SCROLLBAR-DARKSHADOW-COLOR:#AF9FA5;
}
input, select{background:#000000;color:#D8A637;
border:1px dotted #BE1920;FONT-SIZE:12px;}




 留言列表
留言列表


